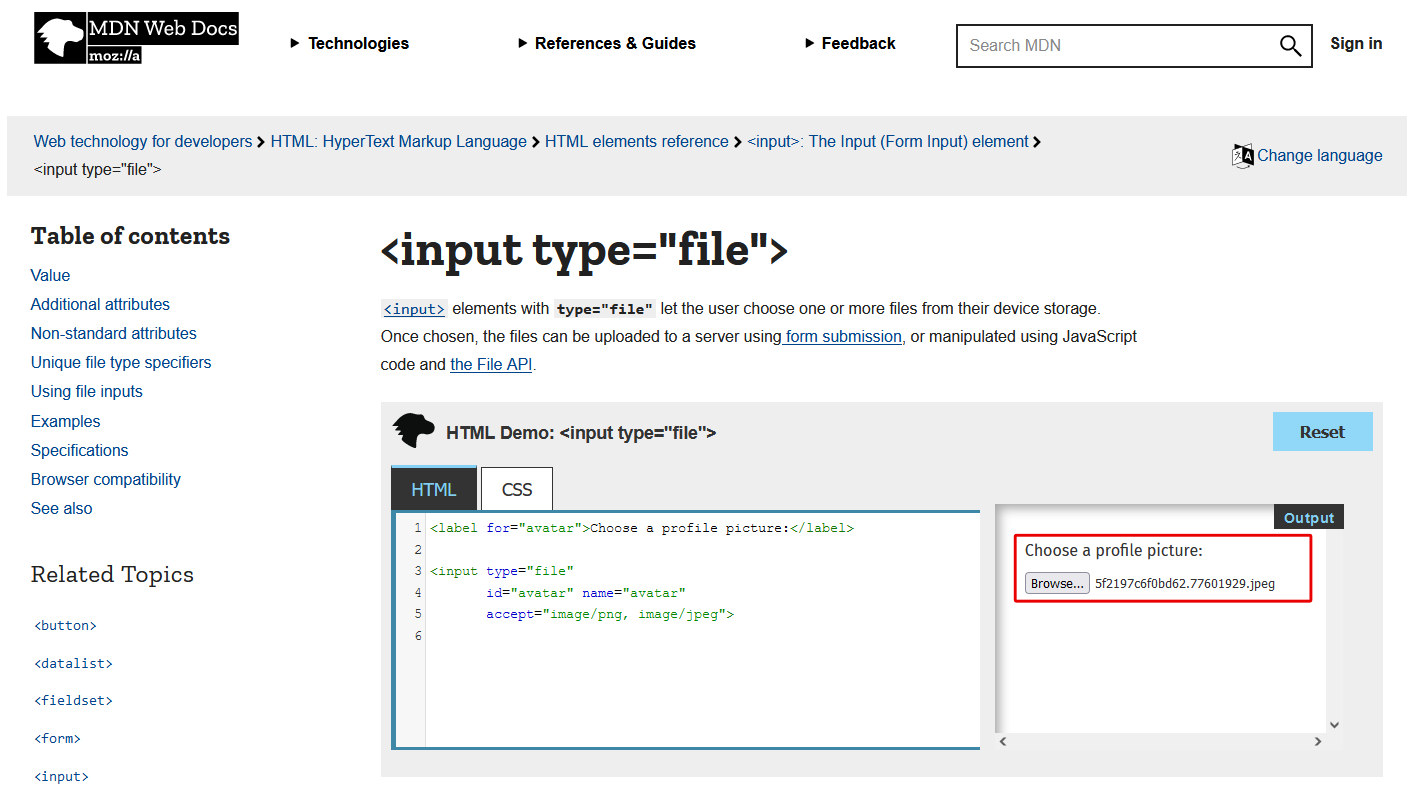
Make <input type="file"> reject dropped file(s) that don't match "accept" attribute · Issue #4216 · whatwg/html · GitHub
An error occurred sending the MDN. The full exception is located in the global log. ERROR:For input string: """ while sending files using AS2 when using Asynchronous MDN mode

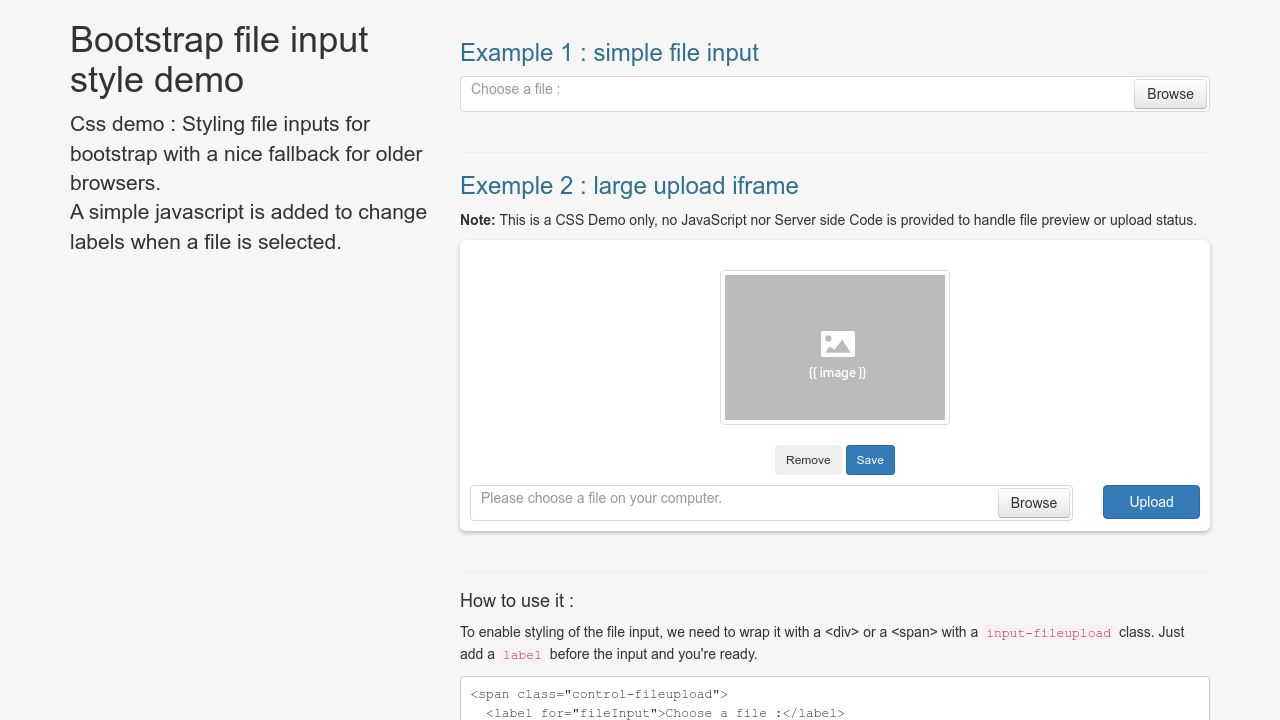
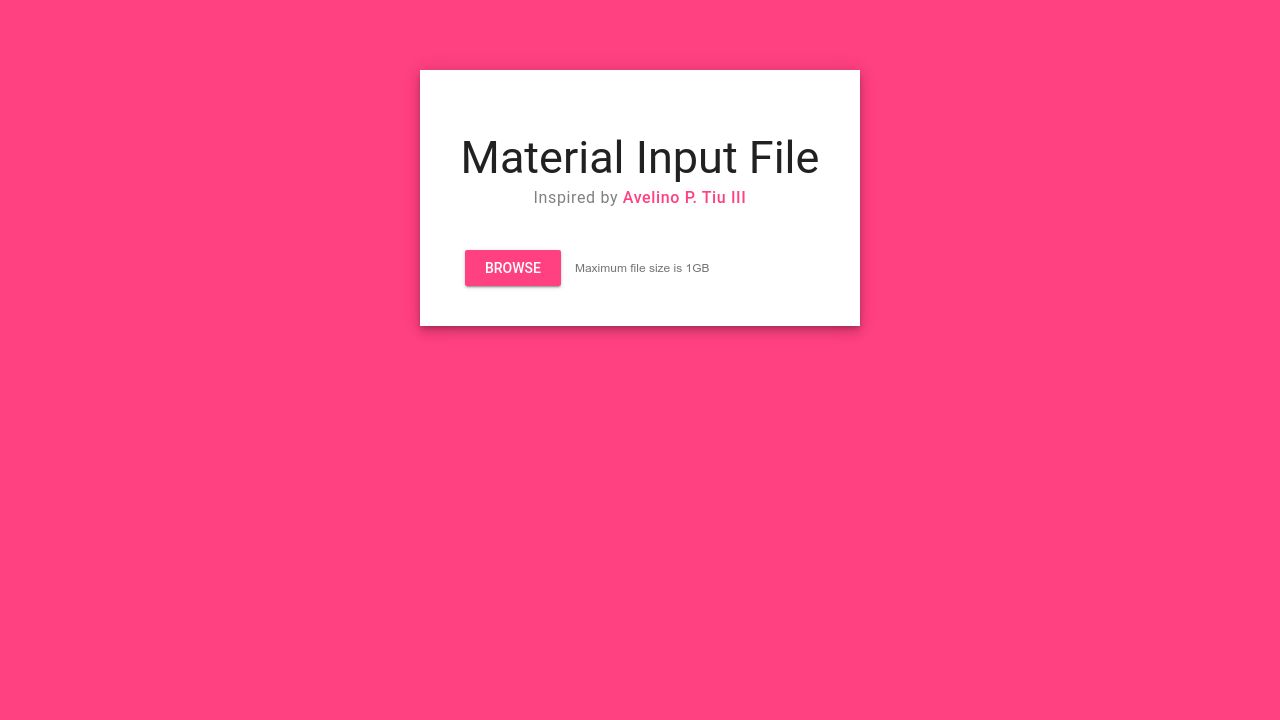
Sara Soueidan on X: "How did I only just learn about the CSS `::file-selector-button` pseudo-element?? https://t.co/xZMOiTnnZo It represents the button of an < input type=“file”> and thus makes styling it possible using just

Make <input type="file"> reject dropped file(s) that don't match "accept" attribute · Issue #4216 · whatwg/html · GitHub